Isthor
V:I:P
- Registriert
- 4 Dez. 2009
- Themen
- 2.360
- Beiträge
- 2.833
- Reaktionen
- 3.729
Benötigt wird die Erweiterung Stylus (Chromium/Firefox)
Auf die Erweiterung und auf "Styles finden" klicken
Dann einfach den Style wählen
Erweiterung Stylem (Pale Moon)
Neuer Style hinzufügen und folgende URL eintragen: https://userstyles.world/api/style/5385.user.css
Ihr könnt den Style auch etwas anpassen:
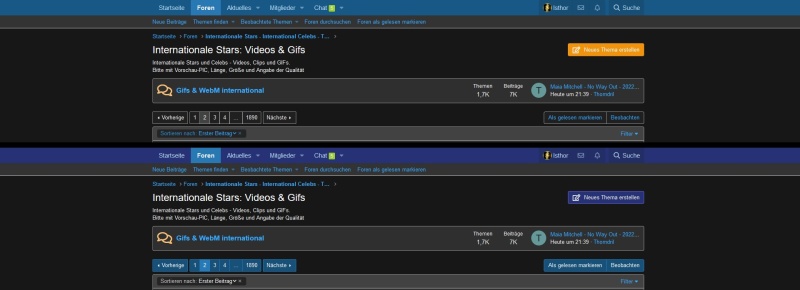
Schriftfarbe und Größe von unbesuchten und besuchten Links ändern
Den Header (Celeb of the Month) ausblenden bzw. wieder einblenden
Den Rand um die Avatare entfernen um quadratische Bilder zu haben
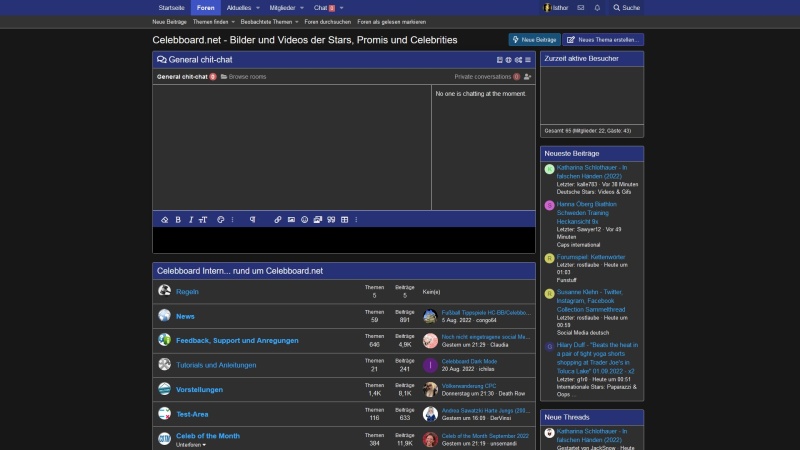
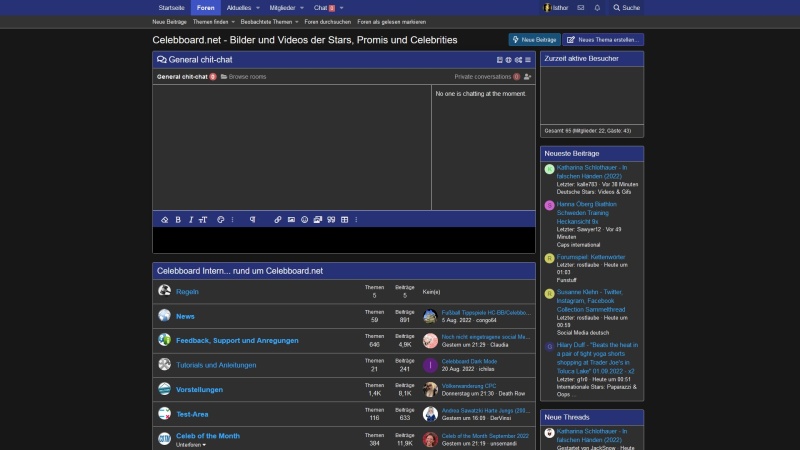
1.33: Ihr könnt Themen von bestimmten Nutzern/Celebs farblich hervorheben
Bei Nutzern wird die Hintergrundfarbe und bei Celebs die Schriftfarbe verändert
Erklärung hier
Oben im Style gibt es folgenden Bereich:
Erklärung
--link-color: Farbe von Links (betrifft nicht alle Links)
--link-color-hover: Farbe von Links bei Mouseover (betrifft nicht alle Links)
--not-visited-link-color: Farbe von unbesuchten Links
--visited-link-color: Farbe von besuchten Links
--not-visited-link-size: Größe von unbesuchten Links
--visited-link-size: Größe von besuchten Links
--header: Header (Celeb of the Month): unset=AN none=AUS
--avatar-border: Ändert den Rand der Avatare: 50%=Standard 0%=AUS (0-50%)

Auf die Erweiterung und auf "Styles finden" klicken
Dann einfach den Style wählen
Erweiterung Stylem (Pale Moon)
Neuer Style hinzufügen und folgende URL eintragen: https://userstyles.world/api/style/5385.user.css
Ihr könnt den Style auch etwas anpassen:
Schriftfarbe und Größe von unbesuchten und besuchten Links ändern
Den Header (Celeb of the Month) ausblenden bzw. wieder einblenden
Den Rand um die Avatare entfernen um quadratische Bilder zu haben
1.33: Ihr könnt Themen von bestimmten Nutzern/Celebs farblich hervorheben
Bei Nutzern wird die Hintergrundfarbe und bei Celebs die Schriftfarbe verändert
Erklärung hier
Oben im Style gibt es folgenden Bereich:
Code:
:root {
/*Link color (doesn't affect all links)*/
--link-color: #36acff;
/*Link color on hover (doesn't affect all links)*/
--link-color-hover: #84ccff;
/*Font color of visited and not visited links*/
--not-visited-link-color: #36acff;
--visited-link-color: #c0dbff;
/*Font size of visited and not visited links*/
--not-visited-link-size: 700;
--visited-link-size: 400;
/*Header (Celeb of the month) - unset=ON none=OFF*/
--header: none;
/*Avatar border - 50%=Standard 0%=OFF (0-50%)*/
--avatar-border: 50%;
}Erklärung
--link-color: Farbe von Links (betrifft nicht alle Links)
--link-color-hover: Farbe von Links bei Mouseover (betrifft nicht alle Links)
--not-visited-link-color: Farbe von unbesuchten Links
--visited-link-color: Farbe von besuchten Links
--not-visited-link-size: Größe von unbesuchten Links
--visited-link-size: Größe von besuchten Links
--header: Header (Celeb of the Month): unset=AN none=AUS
--avatar-border: Ändert den Rand der Avatare: 50%=Standard 0%=AUS (0-50%)

25.02.2023: 1.33
02.12.2022: 1.32
03.09.2022: 1.31
13.08.2022: 1.3
23.07.2022: 1.22
Zuletzt bearbeitet: